February 2015
How It All Got Started
Sparkbox and CodePen have had many awesome conversations over the years. We've laughed together at conferences, and Sparkboxers are huge fans of CodePen as a product. After several conversations, the natural evolution of combining forces for an amazing redesign made sense. And thus, we began tackling an extremely fun design challenge.
Research & More Research
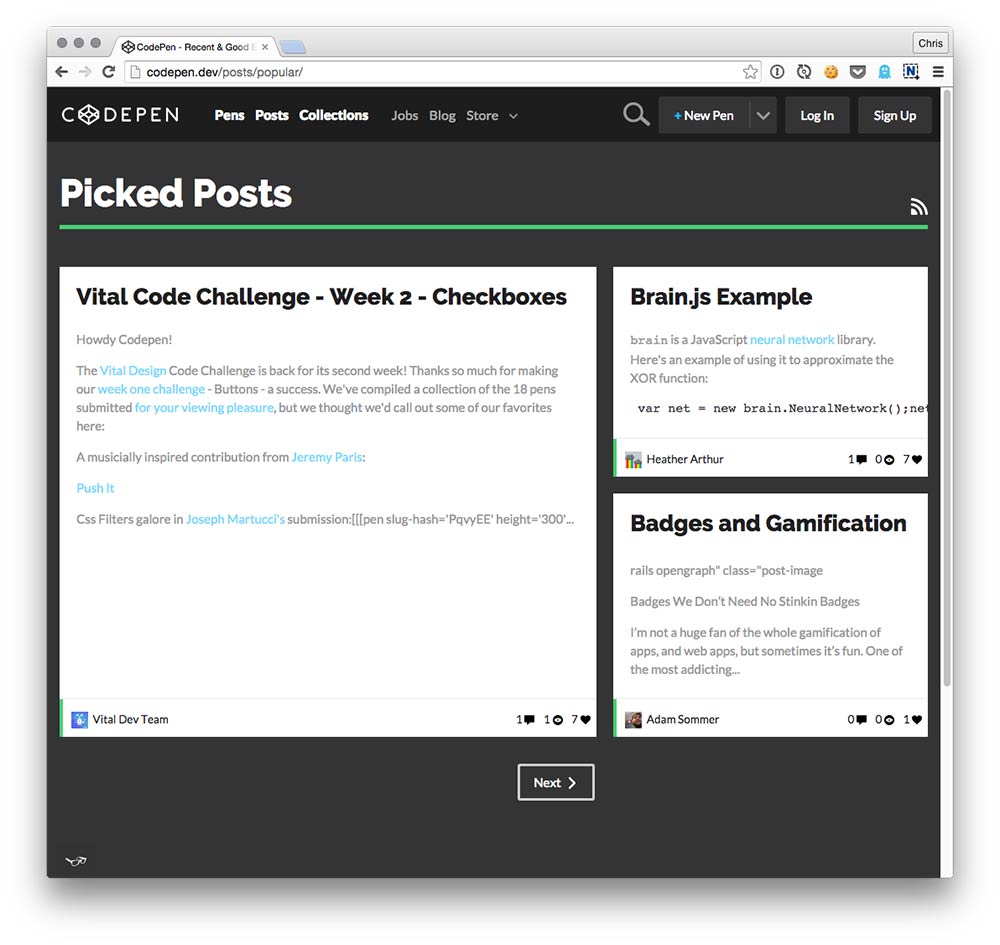
We began the project with a thorough research phase to gain a complete understanding of CodePen. There are so many power-user features we weren't even aware of, and it is quite a robust product that we needed to gain perspective on. As we both work in the same industry and many of CodePen's users are our peers, we wanted to make sure we included as much input from the community as we could. We knew we had to dig deep in research.
Stakeholder Interviews
It was important to include stakeholder input, so we knew where to focus our efforts and discussions when we talked to users. The very first thing we did was just get to know the guys at CodePen a little better. We sat down with them (well, we sat down at our respective monitors) to see what they were hoping to get out of our engagement. This helped us to not only know where their heads were at for their future, but it also showed us quite varied perspectives on what CodePen means to them.

When talking to the three of them, there were definitely some common themes emerging. This was exactly what we were after—a jumping off point. Knowing their priorities directly influenced the scripts we used in our user interviews.
Here are some of their takeaways when asked what would make this project successful:
- Tim: Important people in community expressing positivity about the site. Having a design language.
- Chris: A design we’re excited about. Users associating CodePen with good design/UX.
- Alex: If it becomes more valuable to put your work on CodePen because it is highly visible—resulting in users finding better work/becoming more influential. Increasing social interaction and participation in the community.
User Research
To get the most out of user research, we needed to first carefully plan exactly what we hoped to get out of it. We knew we wanted to get _some_ opinions and feedback about the product, but individual interviews weren't the place for that. We decided we needed to set very specific goals and purposes for three different kinds of research: user survey, user interview, and ethnographic observations.
-
User Survey
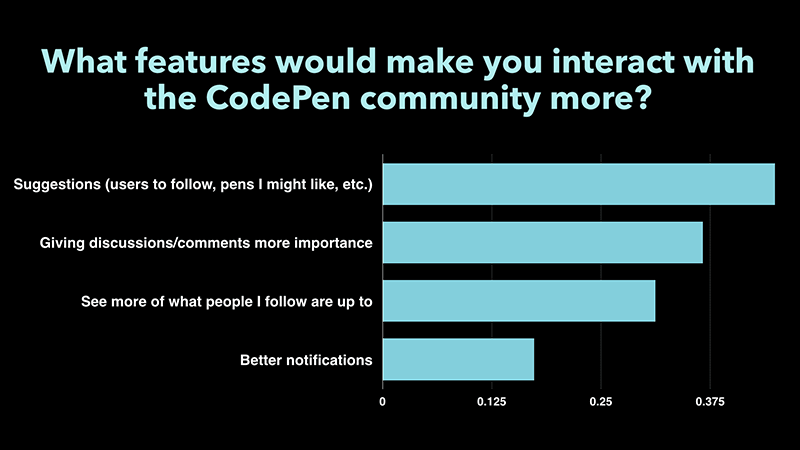
For feedback, we knew the numbers were our biggest asset, so we sent out a survey so that we could pull common themes from 500 people, instead of specific cases from just one person. The only caveat that we kept in mind was the proportion of Pro users who responded to the survey was higher than site average, so we considered the feedback to be more from that user base.

-
User Interviews
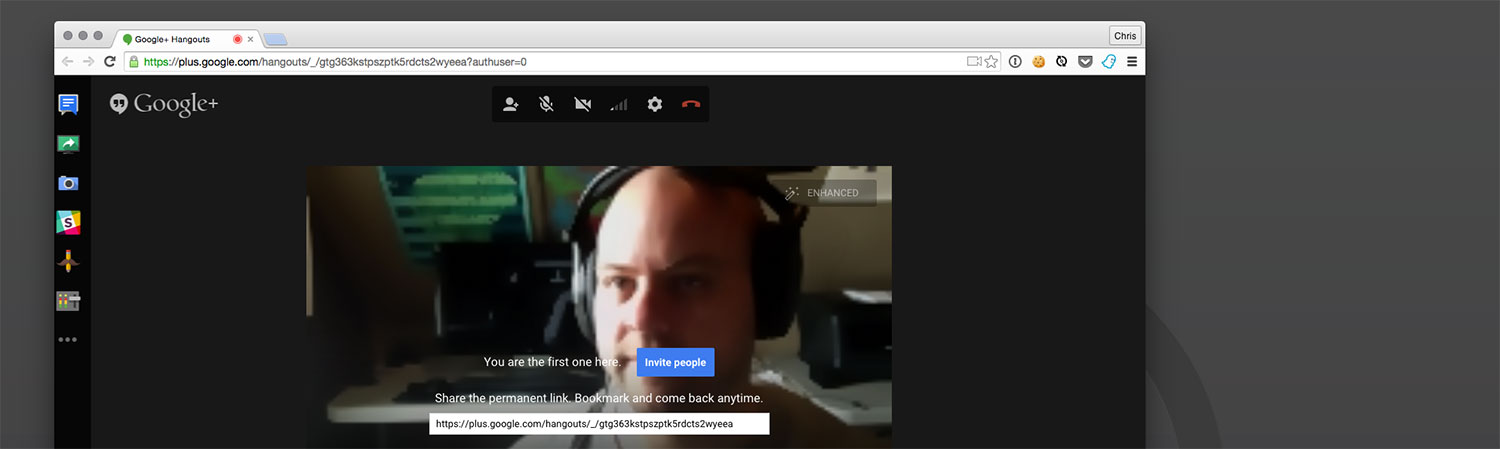
For our one-on-one interviews, we prepared a script of questions based on three main types of users (browsers, creators, and teachers). We interviewed 10 users from all over the world. Each interview was 15-20 minutes, conducted over Skype or Google Hangouts. Our user interviews were mostly to get to know the actual people, so we could learn how CodePen fits into their lives. We tried to steer these conversations away from specific feedback and more about their current usage. This created a sense of empathy for us, and left an impression on us as we moved into design decisions.
Here's an example interview:
Interview with Nick Hehr on February 18, 2015 -
Ethnographic Observation
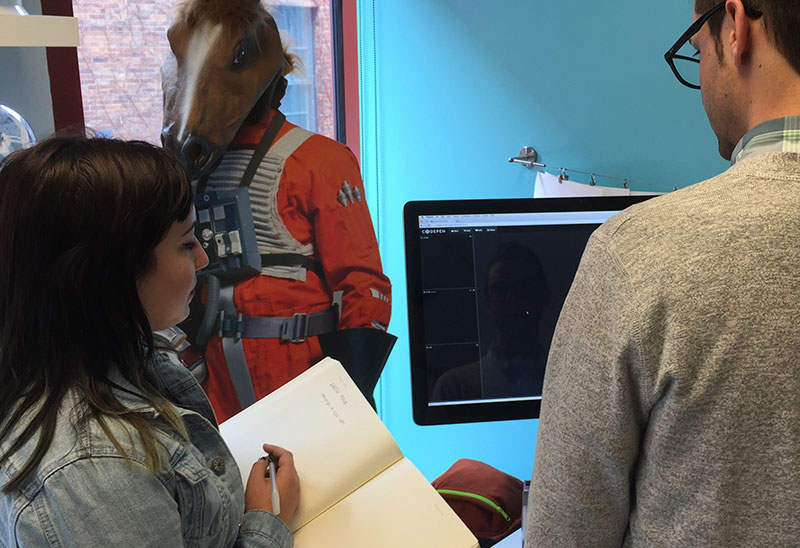
We also knew we wanted to see CodePen in action. There's so much nuance to the interface, we wanted to get a holistic understanding of what our users actually do on the site. We knew we had to observe people (outside of Sparkbox) using it. We met with a few local users to actually watch them use CodePen. This type of research was intended for us to watch for weird workarounds for certain tasks.

We also saw what kind of weird stuff might happen around our users. Being in the users’ own environments took our insight to new levels of understanding and helped us identify user experience issues we may have missed without this type of hands-on research.

These controls were hidden by this users second monitor.